第2回 ECサイトのマルチデバイス対応問題――「ページ分離構成」か「一元ページ構成」か:【連載】モバイル化/マルチデバイス化時代のEC事業
第2回はECサイトのマルチデバイス対応について考えます。ポイントはサイトの構成です。選択肢は大きく2つ。1つは「ページ分離構成」で、もう1つは「一元ページ構成」、すなわち、レスポンシブECサイトです。
» 2013年07月24日 08時18分 公開
[岩波裕之,ロックウェーブ]
ECサイトのマルチデバイス対応にはどのような方法があるのでしょうか? 大きく2つに分けられます。これまで多くのECサイトがマルチデバイス対応(スマートフォン対応)として実施している構成が「1. ページ分離構成」です。本連載のテーマであるレスポンシブECサイトの構成は「2. 一元ページ構成」に該当します。
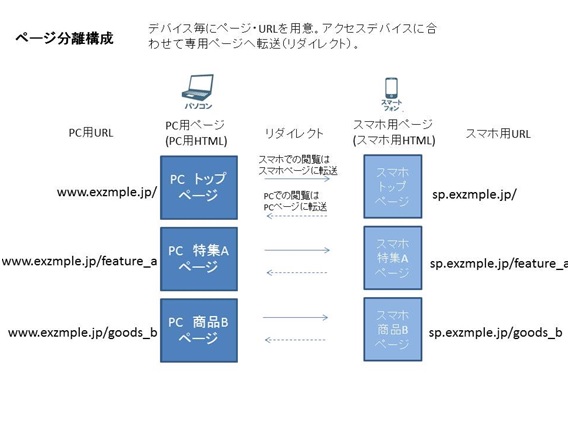
1. ページ分離構成
「ページ分離構成」とは、デバイスごとに別々のページ(HTML)/URLを構成し、あるページ(URL)にアクセスした際、そのデバイスに合わせて最適なページへ誘導(リダイレクト)する方法です。
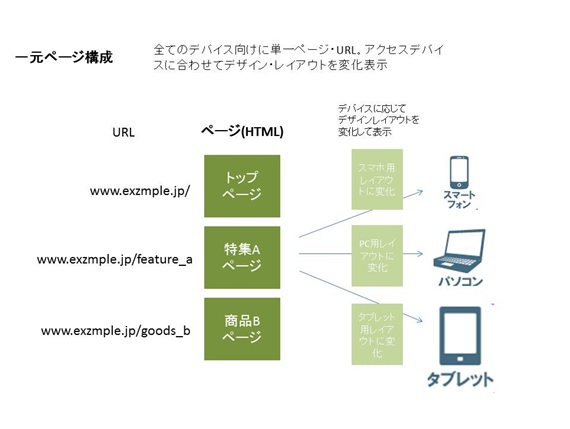
2. 「一元ページ構成」(レスポンシブECサイト)
「一元ページ構成(レスポンシブECサイト)」というのは、あらゆるデバイスで構成するページ(HTML)/URLは1つですが、あるページ(URL)にアクセスした際に、そのデバイスに合わせて自らのデザインレイアウトを最適に変化させて表示する方法です。
それぞれの構成で問題点が異なるため、自らが関わるECサイトがどちらの方法でマルチデバイス対応をしているのか気になる方は確認をしてほしいと思います。(確認方法は以下参照)
「ページ分離構成」の確認方法
- ページURLがPCとスマホで異なるページがある。スマホでページを表示させ、そのURLを確認した際にPCと異なるURLのページがある場合はこの構成の可能性が高い
「一元ページ構成」の確認方法
- ページURLが全てPCとスマホで同じ。スマホでページを表示させ、そのURLを確認した際にPCと全く同じ場合で、サイト内のページも全て同様である場合はこの構成
関連記事
 第3回 ECサイト、レスポンシブ化の効果――CVR(転換率)103%改善
第3回 ECサイト、レスポンシブ化の効果――CVR(転換率)103%改善
今回はECサイトのレスポンシブ化に関する効果を検証する。「運用効率60%向上」「CVR(転換率)103%改善」「自然検索アクセス数146%改善」「注文数129%改善」といった効果が得られたのはなぜなのか? 第2回 ECサイトのマルチデバイス対応問題――「ページ分離構成」か「一元ページ構成」か
第2回 ECサイトのマルチデバイス対応問題――「ページ分離構成」か「一元ページ構成」か
第2回はECサイトのマルチデバイス対応について考えます。ポイントはサイトの構成です。選択肢は大きく2つ。1つは「ページ分離構成」で、もう1つは「一元ページ構成」、すなわち、レスポンシブECサイトです。 第1回 レスポンシブECサイトの時代へ
第1回 レスポンシブECサイトの時代へ
EC事業に地殻変動が起きています。これまでPC中心に組み立ててきた体制や仕組み、マーケティング戦略をモバイル中心に“再構築”する必要があります。その解答の1つが「レスポンシブECサイト」です。 第1回 ソーシャルリスニングで「潜在ニーズ」の創造は可能か?
第1回 ソーシャルリスニングで「潜在ニーズ」の創造は可能か?
今までのデジタルマーケティングに欠けていたのは、「需要創造型マーケティング」だ。「ソーシャルリスニング」をマーケティングのプランニングに活用し、イノベーションを生み出す可能性を模索する。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
関連メディア
SpecialPR
アクセストップ10
- スマートスピーカーのスキル開発、今すぐ取り組むために押さえておくべきこと
- B2Bにおける動画活用とグローバルマーケティング、3Mが実践していること
- カリスママーケターがAI化!? マーケ担当者が抱える悩みに即答、実力は?
- サイバーエージェント、「次世代ブランド戦略室 販促部門」および「販促革命センター」を設置
- サードパーティーCookie廃止で“オワコン”SEOが再注目される理由
- お金を払えばテレビに出られる? 広報を狙う「悪徳営業」の実態
- 「マーケター通信」サービス終了のお知らせ
- AIがあなたの代わりに企業へ電話……? Google・AIエージェントの実力
- 【B2Bマーケター困惑】資料請求サイト経由のリードの商談化率は10%以下 有効活用するには?
- 第5回 コミュニケーションデザイン――ユーザー視点でコミュニケーションのシナリオを考える
CX Experts アクセストップ10
- 「クレカがあるのに現金払い」 日本人の支払い行動を激変させた、Visaの戦略とは?
- ユニクロのセルフレジ、なぜあれほど「快適」なのか? 「徹底的な分かりやすさ」はこう作られている
- ChatGPTを抑え「利用者満足度」1位 AIワークスペース「Notion」が日本人にウケる理由
- パチンコ大手がなぜ銭湯!? マルハンが“90分待ち”の「脳汁銭湯」を企画した理由
- 「ドコモ経済圏」に取り込め 会員数1億人超え、dポイントクラブがLINE連携で目指すLTV最大化戦略
- 「なだ万×銀座おのでら」異色の融合 社長に聞く“高級料理のハードル下げる”狙いとは?
- 営業の「急な深夜対応」が激減 夜間電話を100%「AI化」したコンタクトセンター大改革
- 渋谷区が挑んだ「問い合わせ改革」 区民満足度「5点中4.8点」を実現した“ナレッジDX”の全貌
- ファイターズファンはなぜこんなに熱狂する? その裏にある“緻密なデータ戦略”
- 「プロと触れ合う」体験を提供 ドコモが“意外なファン戦略”に投資した真意