第2回 ヒートマップでLPO――ヒートマップの登場で“in-page web analytics”時代に突入したLPO:【連載】今こそ! ヒートマップ(1/2 ページ)
ヒートマップがWebサイト分析の現場に登場したことで、LPOは、“in-page web analytics”の一部として捉えられるようになりました。“in-page web analytics”では、特定の1ページ、すなわち、分析対象となるランディングページにおいて、ユーザーがどんな行動をしたかにフォーカスして分析します。今回は、“in-page web analytics”時代に突入したLPOについて解説します。
関連キーワード
LPO(Landing Page Optimization) | 今こそ! ヒートマップ | Web解析 | アクセス解析 | ユーザビリティ | ユーザーインタフェース | Webマーケティング
1. ヒートマップ登場以前のLPO
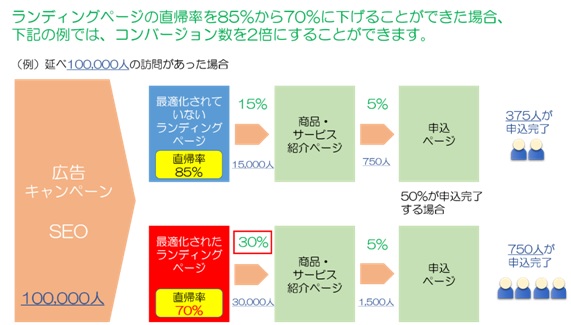
ランディングページとは、広告キャンペーンやSEOでWebサイトに集客したユーザーの入口となるWebページです。コンバージョン率を上げるために、ランディングページを改善し、効果測定してさらにチューニングを施す一連のプロセスをLPO(Landing Page Optimization、ランディングページ最適化)と呼びます。LPOは下記の図1のように、広告キャンペーンやSEOのROIを大きく左右するため、集客に掛けたコストを最大限に生かすための重要な施策であると言えます。
「ランディングページ」という言葉を最初に使い始めたのは、マーケティング関連の本を多数出版している米国の著作家セス・ゴーディン(Seth Godin)氏であると言われています(*1)。ランディングページは当初、Eメールマーケティングの用語として使われていました。Eメールに掲載された広告のリンク先のWebページをランディングページと呼んでいたのです。その後、バナー広告やリスティング広告からの誘導先も、全てランディングページと呼ばれるようになりました。
米国や日本でLPOのソリューションが広く提供されるようになったのは2006年頃からです。当時の一般的なLPOコンサルティングは、Webユーザビリティ研究の第一人者ヤコブ・ニールセン(Jakob Nielsen)氏が提唱するWebユーザビリティの考え方をベースに、アクセスログ解析から得られる各種指標を組み合わせて行われていました。ニールセン氏はベル研究所、IBMでの研究を経て、サン・マイクロシステムズに勤め、その後、ユーザビリティに関する数々の研究成果を発表した人です。当時はまだヒートマップを使ってユーザーの行動を分析することができませんでしたので、多くのコンサルタントが、ニールセン氏のUI/UXの研究成果やコラムを参考にしつつ、アクセス解析で得られた指標を見ながら、ランディングページの改善を行っていました。
Copyright © ITmedia, Inc. All Rights Reserved.
アイティメディアからのお知らせ
関連メディア
アクセストップ10
- ドコモのAIエンジンと実購買データで類似顧客を推計 データ・ワンが新広告ソリューションを提供開始
- スマートスピーカーのスキル開発、今すぐ取り組むために押さえておくべきこと
- アクセンチュアが提唱、成果を出すためにB2Bマーケターは「やりたいこと」をいったん捨てよ
- 「缶入りのただの水」を評価額14億ドルのビジネスに育てたLiquid Deathのヤバいマーケティング戦略
- TikTokの「本当の脅威」 “中国政府にデータ筒抜け”どころではない
- Twitter関連のマーケティング予算、「年間300万円以上」が全体の4割――アライドアーキテクツ調査
- AIがあなたの代わりに企業へ電話……? Google・AIエージェントの実力
- FacebookとInstagramの広告品質強化へ Metaが「ブロックリスト」対応を拡大
- 「TikTok」「Temu」「ピッコマ」etc. ダウンロード数/消費支出額トップは?
- 第5回 コミュニケーションデザイン――ユーザー視点でコミュニケーションのシナリオを考える
CX Experts アクセストップ10
- 生成AIに直接相談も 崩壊する購買ファネルの実態
- 月次報告180時間が「ゼロ」に パナソニック くらしアプライアンス社が挑んだVoC分析の改革
- わずか1カ月で「AI引用が約1.5倍」 成功事例から見る「AI検索」対策の勝ち筋とは?
- 「不気味」から「かわいい」へ ミャクミャクがアンチをファンに変えた理由
- 「AI検索」対応で有効な3つの手段 流入「80%減」を経験したHubSpotに聞く
- 顧客データ取得は今の時代に合っていない 自販機アプリ「ジハンピ」が1000万DLされるワケ
- えっ、入会金1万1000円? 「成城石井メンバーシップ」会員の8割が満足する理由
- 全社データではなく「エース社員」の思考だけを学習 ノバセル流・生成AI活用が生んだ成果は?
- 「ラブブ」なぜ大ヒットした? ディズニーから学んだ「長く愛される」IP戦略とは
- 地域貢献のためではない、あくまで「戦略」 Sansanが福岡で大規模スポーツ大会を開いたワケ
 図1 ランディングページを最適化した場合/していない場合のコンバージョン数の比較の例。LPOにより、訪問回数が同じでも、コンバージョン数は2倍になる。
図1 ランディングページを最適化した場合/していない場合のコンバージョン数の比較の例。LPOにより、訪問回数が同じでも、コンバージョン数は2倍になる。







