ニュース
第2回 ECサイトのマルチデバイス対応問題――「ページ分離構成」か「一元ページ構成」か:【連載】モバイル化/マルチデバイス化時代のEC事業
第2回はECサイトのマルチデバイス対応について考えます。ポイントはサイトの構成です。選択肢は大きく2つ。1つは「ページ分離構成」で、もう1つは「一元ページ構成」、すなわち、レスポンシブECサイトです。
ECサイトのマルチデバイス対応にはどのような方法があるのでしょうか? 大きく2つに分けられます。これまで多くのECサイトがマルチデバイス対応(スマートフォン対応)として実施している構成が「1. ページ分離構成」です。本連載のテーマであるレスポンシブECサイトの構成は「2. 一元ページ構成」に該当します。
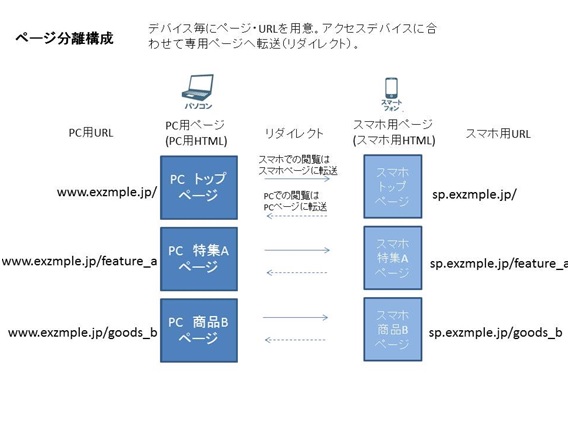
1. ページ分離構成
「ページ分離構成」とは、デバイスごとに別々のページ(HTML)/URLを構成し、あるページ(URL)にアクセスした際、そのデバイスに合わせて最適なページへ誘導(リダイレクト)する方法です。
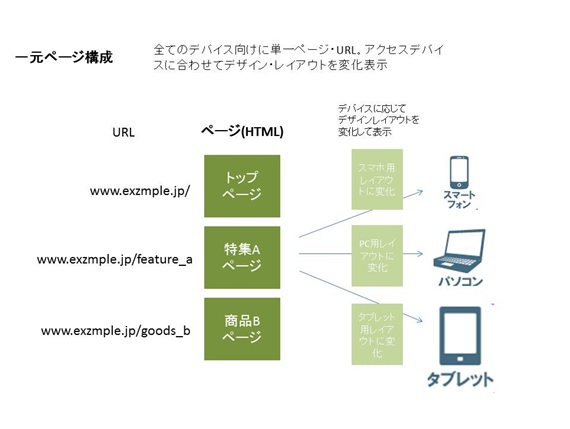
2. 「一元ページ構成」(レスポンシブECサイト)
「一元ページ構成(レスポンシブECサイト)」というのは、あらゆるデバイスで構成するページ(HTML)/URLは1つですが、あるページ(URL)にアクセスした際に、そのデバイスに合わせて自らのデザインレイアウトを最適に変化させて表示する方法です。
それぞれの構成で問題点が異なるため、自らが関わるECサイトがどちらの方法でマルチデバイス対応をしているのか気になる方は確認をしてほしいと思います。(確認方法は以下参照)
「ページ分離構成」の確認方法
- ページURLがPCとスマホで異なるページがある。スマホでページを表示させ、そのURLを確認した際にPCと異なるURLのページがある場合はこの構成の可能性が高い
「一元ページ構成」の確認方法
- ページURLが全てPCとスマホで同じ。スマホでページを表示させ、そのURLを確認した際にPCと全く同じ場合で、サイト内のページも全て同様である場合はこの構成
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 第3回 ECサイト、レスポンシブ化の効果――CVR(転換率)103%改善
第3回 ECサイト、レスポンシブ化の効果――CVR(転換率)103%改善
今回はECサイトのレスポンシブ化に関する効果を検証する。「運用効率60%向上」「CVR(転換率)103%改善」「自然検索アクセス数146%改善」「注文数129%改善」といった効果が得られたのはなぜなのか? 第2回 ECサイトのマルチデバイス対応問題――「ページ分離構成」か「一元ページ構成」か
第2回 ECサイトのマルチデバイス対応問題――「ページ分離構成」か「一元ページ構成」か
第2回はECサイトのマルチデバイス対応について考えます。ポイントはサイトの構成です。選択肢は大きく2つ。1つは「ページ分離構成」で、もう1つは「一元ページ構成」、すなわち、レスポンシブECサイトです。 第1回 レスポンシブECサイトの時代へ
第1回 レスポンシブECサイトの時代へ
EC事業に地殻変動が起きています。これまでPC中心に組み立ててきた体制や仕組み、マーケティング戦略をモバイル中心に“再構築”する必要があります。その解答の1つが「レスポンシブECサイト」です。 第1回 ソーシャルリスニングで「潜在ニーズ」の創造は可能か?
第1回 ソーシャルリスニングで「潜在ニーズ」の創造は可能か?
今までのデジタルマーケティングに欠けていたのは、「需要創造型マーケティング」だ。「ソーシャルリスニング」をマーケティングのプランニングに活用し、イノベーションを生み出す可能性を模索する。