「Search Console」で確認できる指標を解説 SEO対策のためにチェックすべき3つの数値とは?:SEOタイムズ編集部が初心者向けにわかりやすく解説
「Search Console」で確認できる指標にはどのようなものがあるか。Googleのいわゆる「ウェブに関する主な指標」とSEOの関係性とはどのようなものか。今回は「Google Search Console」で確認できる主な指標についてわかりやすく解説します。
「Google Search Console(以下、Search Console)」は、Googleが無料で提供しているWebサイト分析ツールです。難しい操作は一切不要で、Webサイトの健康診断担当のような役割を果たします。この記事ではSearch Consoleで確認できる主な指標について知り、Webサイトの改善につなげられる内容をお伝えします。
Search Consoleで確認できる主な4つの指標
Search Consoleで主に見るべき指標は、以下の4つです。
- 表示回数
- クリック数
- クリック率
- 平均掲載順位
それぞれについて。順に解説します。
表示回数
表示回数とは、Google検索の結果ページにWebサイトが表示された回数のことで、ユーザーが検索クエリを入力して表示された検索結果に自サイトが掲載されると1回とカウントされます。
検索結果ページには多くのWebサイトが表示されているため、ユーザーがそれをスクロールして表示された場合も、表示回数としてカウントされます。
表示回数は、Webサイトのコンテンツがどれだけ多くのユーザーに閲覧される可能性があるかを知るための指標です。表示回数が多ければ、それだけ多くのユーザーにWebサイトを閲覧されることになるでしょう。
ただし、表示回数が多いからといって、必ずしもアクセス数やコンバージョンにつながるとは限りません。表示されたページの内容がユーザーの検索意図と合致していなければアクセスは見込めないため、注意しましょう。
クリック数
クリック数とは、ユーザーが特定のWebサイトに遷移するために検索結果のリンクをクリックした回数です。
例えば、あるWebサイトが「SEO対策」というキーワードで検索結果の3位に表示され、ユーザーがその結果をクリックしてWebサイトにアクセスした場合、クリック数は1回としてカウントされます。
クリック数は、Webサイトへのトラフィック量を測る上で重要な指標です。クリック数が多ければ多いほど、多くのユーザーがWebサイトに興味を持ち、訪問していることを示しています。
クリック率
クリック率とは、ユーザーが特定の検索キーワードで検索してWebページが表示された回数に対して、実際にクリックした回数の割合です。
例えば、あるキーワードであなたのWebページが100回表示され、そのうち10回クリックされた場合、クリック率は10%となります。クリック率は以下の式で計算できます。
クリック率(%)=クリック数÷表示回数×100
クリック率は、Webページがユーザーにとってどれだけ魅力的であるかを示す指標と言えます。クリック率が高いということは、ユーザーがそのページに興味を持ち、アクセスしたいと感じていることを意味します。反対にクリック率が低い場合は、ページタイトルやディスクリプションの内容が検索キーワードと関連性が低く、ユーザーの興味を引く内容になっていない可能性があるので注意してください。
平均掲載順位
平均掲載順位とは、特定の期間内でGoogle検索した際に、Webサイトが検索結果の何番目に表示されたかを示す指標です。
平均掲載順位は、あくまでも平均値であることに注意してください。例えば、あるキーワードで上位表示されているページがあったとしても、他のキーワードで順位が低いページが多い場合、平均掲載順位は低くなってしまいます。
平均掲載順位は、WebサイトのSEO対策の効果を測る上で重要な指標の1つですが、あくまでも目安として捉え、他の指標と組み合わせて分析することが重要です。
「ウェブに関する主な指標」とSEOの関係性
「ウェブに関する主な指標」とはWebサイトのユーザーエクスペリエンス(UX)の質を計測するための評価指標で、「CLS」「LCP」「FID」の3つが核となっています。ユーザー体験を向上させるためにGoogleが重視している指標であり、SEOにも影響を与えるといわれています。それぞれの指標の概要は以下の通りです。
- CLS(Cumulative Layout Shift):ページの読み込み中に、レイアウトのずれがどれくらい発生したかを表す指標です。レイアウトのずれが大きいと、ユーザーはコンテンツを読みづらく感じたり、誤ってクリックしたりする可能性があります。
- LCP(Largest Contentful Paint):ページの読み込み速度を測定する指標の1つで、ユーザーがページにアクセスしてから、画面に表示される最も大きなコンテンツが表示されるまでの時間を表します。
- FID(First Input Delay):ユーザーがページに対して操作(クリックやタップなど)を行ってから、ブラウザがその操作に反応するまでの時間を計測する指標です。
ページレイアウトを安定させることでユーザーのストレスは軽減します。ページの表示速度を早くすることで、より快適にページを閲覧できます。ユーザーの操作に対する反応性をよくすることで、ページをスムーズに見ることができます。
Googleは、ユーザーにとって快適なWebページを高く評価するため、これらの指標を改善することで、検索順位にプラスの影響を与える可能性があります。これらは直帰率の低下やコンバージョン率の向上につながる可能性があり、SEOにプラスの影響を与えるのです。
CLS、LCP、FIDを確認する方法
これらの指標は、「Search Console」の他、「PageSpeed Insights」でも確認できます。
Google Search Consoleで確認する方法
まずはGoogle Search Consoleにログインし、エクスペリエンスの中のWebに関する「ウェブに関する主な指標」をクリックします。
次に「レポートを開く」をクリックします。
次に、改善が必要なURLがないかチェックします。
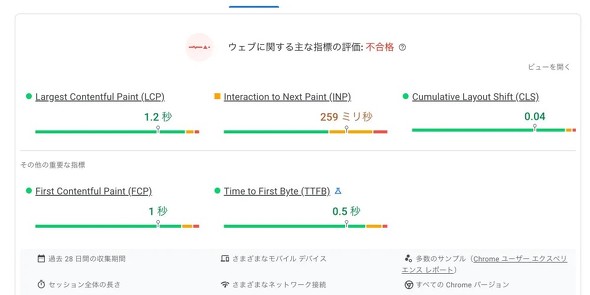
PageSpeed Insightsで確認する方法
PageSpeed Insightsにログインし、検索窓にURLを入力して「分析」をクリックします。
各指標の数値が表示されます。
「CLS」「LCP」「FID」の改善方法
数値をチェックして、悪い評価だった場合は以下の方法で改善できます。
CLSの改善方法
CLSの値は0〜1の範囲で表され、値が小さいほどレイアウトのずれが少なく、ユーザーにとって快適なページであると評価されます。
値が大きいと、ユーザーがページの内容を読もうとしたり、ボタンをクリックしようとしたりした瞬間にレイアウトがずれてしまい、誤って別のコンテンツをクリックしてしまいます。
例えば、ユーザーが記事を読んでいる最中に、後から読み込まれた画像によってテキストがずれてしまい、スクロール位置が変わってしまうといったことが起こる可能性があります。こういった現象はユーザーのストレスにつながり、結果として直帰率の上昇やコンバージョン率の低下を招く原因です。CLSを改善する具体的な方法としては、以下の3つが挙げられます。
- 画像のサイズを指定する:画像のサイズを指定しない場合、ブラウザは画像の読み込みが完了するまで、画像の表示領域を確保できません。レイアウトがずれてしまう原因になるため、必ずサイズを指定するようにしましょう。
- フォントの読み込み方法を最適化する:フォントの読み込みに時間がかかると、テキストが表示されるまでの間、空白ページが表示されたり、レイアウトがずれたりしてしまうことがあります。
- 広告のサイズを指定する:広告のサイズを指定していない場合、広告の読み込みが完了するまで、広告の表示領域を確保できません。広告にはさまざまなサイズがあるため、あらかじめ指定しておくのがおすすめです。
LCPの改善方法
LCPはページの読み込み速度を測定する指標の1つです。そのためLCPを改善することは、ユーザーのページ離脱率の低下につながりSEO効果が見込めます。LCPを改善する方法として、以下3つが挙げられます。
- 画像サイズの最適化:ページの表示速度を遅くする原因の多くは、画像データの重さです。表示するサイズに合ったデータ容量の画像を使用するようにしましょう。
- データの通信量を減らす:HTML、CSS、JavaScriptなどのコードを圧縮し、データ量を削減しましょう。不要な空白や改行を削除したり、コードを圧縮したりすることで、データの通信量を減らすことができます。
- ユーザー側のレンダリングを改善する:JavaScriptなどのレンダリングをブロックするようなコードは、ページの読み込みが完了した後に実行されるように修正しましょう。
FIDの改善方法
FIDのスコアが低下する主な要因は、JavaScriptの実行に関するものですので、改善もJavaScriptをいかに効率的に処理するか、という点がポイントになってきます。具体的な改善策としては、下記の3つが挙げられます。
- 必要のないJavaScriptを削除する:ページの表示に必須ではないJavaScriptのコードを削除します。
- JavaScriptを軽量化する:JavaScriptのコードを圧縮したり、不要な空白やコメントを削除したりして軽量化します。
- JavaScriptの記述方法を見直す:JavaScriptのコードを効率的に記述することで、処理速度を向上させます。
Search Consoleでは、Webサイトの改善に役立つさまざまな指標をチェックできます。表示回数やクリック数といったメジャーな指標を改善すると同時に、ページエクスペリエンスに関する評価指標にも目を向けるようにしましょう。これらの指標はGoogleのアルゴリズムでも重視されているため、SEO対策の改善につながります。
執筆者紹介
谷川祐一
たにがわ・ゆういち GMOソリューションパートナー メディア運営チーム シニアマネージャー。SEOに特化したサイト制作に従事。さまざまな経験を経て編集責任者(リーダー)としてSEO初心者向けオウンドメディア「SEOタイムズ」とSNS運用代行サービスの立ち上げをおこなう。ランチェスター戦略をベースとしたSEO戦略の策定を得意としている。
- SEOタイムズ https://seotimes.jp/
Copyright © ITmedia, Inc. All Rights Reserved.