日経電子版の“爆速化”を内製で成し遂げた精鋭チームとその手法、効果指標について:【連載】売り上げにつながるスピード改善 第3回
劇的なスピード改善を成し遂げた「日経電子版」。エンゲージメントのための高速化手法と効果指標を公開する。
2017年11月のリニューアルでモバイル版Webサイトの表示速度が“爆速”になったと話題の「日経電子版」。第2回「日経電子版はなぜ”爆速化”したのか、どれだけ速いのか」においては、スピード改善の背景と成果について、開発チームに話を聞いた。それに引き続いて今回は、改善ために採用した手法と効果指標について解説してもらった。
表示スピードはエンゲージメントにおいて大切な要素だから
表示スピードの改善を行う上で、日本経済新聞社ではどのような効果指標を持ってプロジェクトを進めたのだろうか。注目は、2016年に取り入れた独自の「エンゲージメント指標」だ(下図参照)。これはアクセス解析を基に独自の数式で指標を設定したもので、有料会員を増やし、離脱を防ぐためのパラメーターとなっている。この数値こそ、まさに日経電子版の要といえる。
実は、このエンゲージメント指標は、2015年に買収した英国の経済メディア『Financial Times』が使っていた指標を独自に改良したものだ。Financial Timesは以前からデジタル化に対する意識・スキル共に高く、こうした効果指標の導入や表示スピード(パフォーマンス)対策にも積極的に取り組んでいた。日経は買収した企業から考え方や方法論などにおいて、大いに刺激を受けたわけだ。
表示を速くするために行った技術的アプローチ
では、具体的な高速化の手法はどうだろう。日経電子版ではフロントエンドとバックエンド、つまりユーザーの目に見える部分と裏側の両面で高速化に対応している。
まずフロントエンドにおいては、2012年より続けてきたSPA(シングルページアプリケーション:単一のページでコンテンツの切り替えを行うWeb アプリケーションのアーキテクチャ)をやめて、サーバサイド方式に切り替えた。
「SPAをやめたのは、初期のロード時間がどうしても長くなってしまうからです。JavaScript適合だと、2ステップの読み込みとなりますので。それに対してサーバサイド方式は1ステップですから、こちらの方が速く読み込むことができます」(日本経済新聞社デジタル事業部BtoCユニット サービス開発グループ次長の鈴木陽介氏)
併せて、画像フォーマットとして、Googleが開発する「WebP」を採用した。WebPはJPGやPNGよりも圧縮率が高いことで知られる。この他にも、同じくGoogleが推進する「ServiceWorker」によるブラウザキャッシュ(一種の先読み機能)など、新しい技術を果敢に取り入れた。
バックエンドにおける大きな変化としては、HTTP/2の採用やコンテンツデリバリーネットワーク(CDN)の刷新が挙げられる。
従来のHTTP1.1では、同時に複数のTCP接続を張ることができるものの、1つの接続につき1ファイルしか転送できなかった。これがHTTP/2の採用によって、ファイルを小分けにして、並列で一気に送りつけることが可能になり、レスポンスが向上している。
CDNの刷新は、より効果が大きかったようだ。日経電子版では今回のリニューアル時に新たに、次世代CDNとして注目される「Fastly」を採用している。Fastlyは一般的なCDNとは異なり、静的なコンテンツだけでなくWebページ全体をキャッシュできるため、バックエンドトラフィックを大幅に削減することができる。
「Fastlyの良さは、コマンドベースでの細かいチューニングができることです。加えて、キャッシュクリアもわずか1秒程度なので、その効果を体感できます」(日本経済新聞社デジタル事業BtoCユニット 安田 竜氏)
他社のCDNではキャッシュクリアに時間がかかり、その性能も不透明だという。キャッシュクリアの速度は、報道メディアにとっては、Eコマース事業者と同様かそれ以上に重要だ。コンテンツの差し替えや修正などが発生した場合、それがいち早く反映されることは、正確な報道には不可欠な条件となるからだ。
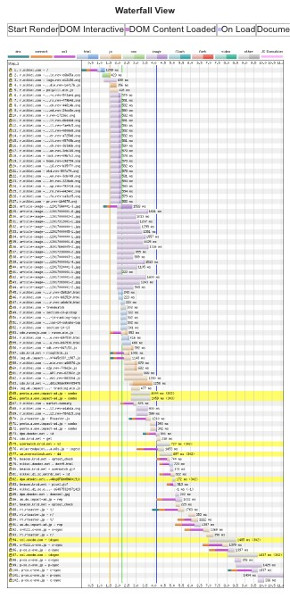
表示スピード向上と維持のためのモニタリング手法
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「4YFN」登壇のベンチャー起業家に学ぶ:「グローバルファースト」で世界に売り込む方法
「4YFN」登壇のベンチャー起業家に学ぶ:「グローバルファースト」で世界に売り込む方法
世界に対して自らのビジネスを売り込むためにはどうすればいいか。ITジャーナリスト占部雅一が、スペインで開催されたベンチャー企業イベントに登壇したある日本人起業家の軌跡をたどりながら、その方法を探る。 【連載】ポスト「モバイルゲドン」のスマホサイト 第6回:ここが変だよ日本のモバイルUX、見落とされている一番重要なこととは?
【連載】ポスト「モバイルゲドン」のスマホサイト 第6回:ここが変だよ日本のモバイルUX、見落とされている一番重要なこととは?
UX改善はUI改善だけでは終わりません。とりわけ日本においてUX改善に不足している視点とはどのようなものか、考えてみましょう。