ゲーミフィケーションフレームワークについて(2):ゲーミフィケーションを設計するために
ゲーミフィケーションの導入を指南する連載の第2回です。前回に引き続き、ゆめみの深田氏が解説します。
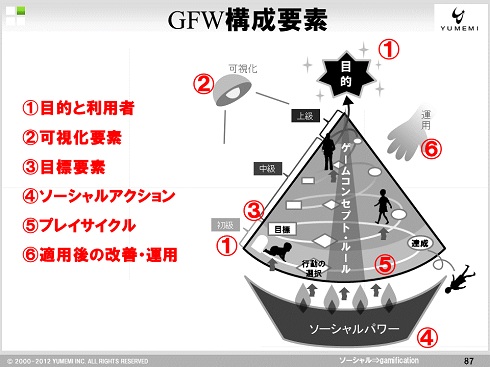
前回「ゲーミフィケーションフレームワークについて(1)」で(1)目的と利用者、(2)可視化要素、(3)目標要素について説明しました。今回はその続きです。
(4) ソーシャルアクション
4‐1 ソーシャルアクションを洗い出す
「ソーシャルアクション」という言葉自体、馴染みがないかもしれません。日本語で検索すると社会的によい行動という意味で使われているケースが出てきますが、この記事では「ソーシャルグラフ(Web上の人間関係)を直接的/間接的に使って利用者同士のインタラクション(相互作用)が発生し得るような機能」のことを指します。注意したいのは、「いいね!」ボタンの設置はソーシャルアクションの一部でしかないということです。
ソーシャルアクションは非常に幅広い概念です。例えば「ランキング」もソーシャルアクションの1つとして考えることができます。これは典型的な、間接的ソーシャルインタラクションです。ランキングに載ることやランキングが表示されていること自体が直接的な利用者同士のインタラクションを生み出すわけではありません。しかし、利用者の心理にはさまざまな影響を与えます。「ランキングに載りたい」「上位のアイツを追い越したい」「がんばっているユーザーはこんなに(ゲームを)やり込んでいるのか!」などなど。こうしたこともソーシャルアクションの効果の1つです。
どんなソーシャルアクションが考えられるのかについては、むしろ既存のソーシャルゲームをチェックした方が具体的な例がたくさん見つかるでしょう。現実の世界で行われていることをソーシャルグラフとWebで表現するとどうなるかを考えるとソーシャルアクションのアイデアが出やすいと思います。特に間接的なソーシャルアクションはちょっと分かりにくいのですが、使いやすい例が多くあります。例えば学校のテスト中、隣の席のA君が順調に答案を書き進めているというのは横を見れば分かります。A君を見た人は「あ、こいつしっかり勉強してきたな」と、ちょっと焦るかもしれませんし、「負けずに頑張るぞ」と思うかもしれません。こうしたことをWebで表現するとどうなるでしょうか? ソーシャルアクションをサービスに導入する際には、まずどんなソーシャルアクションがあるのか、ソーシャルゲームや現実世界を参考に洗い出してみます。実際、アイデアを広げればいくらでも考えられる部分です。
4‐2 順序を検討する
ある程度洗い出しを終えると、今度は実施の順序を考えます。通常のWebサイトの場合、そもそもソーシャルアクションをほとんど導入していないケースが多いでしょう。その状態では、ユーザーはサイト内のソーシャルなインタラクションに慣れていません。運営側がいきなり直接的なソーシャルインタラクションの仕組みを用意してもなかなか使ってもらえないでしょう。気軽に使えるソーシャルアクションを用意して、ハードルを下げる必要があります。まず間接的なものを中心に用意するということも最初は有効です。相手に「いいこと」が必ず起きるようなソーシャルアクションも有効です(いいね! ボタンなど)。
ソーシャルアクションに慣れてきた利用者同士では、より密度が高いインタラクションが可能なソーシャルアクションが用意されている方が、その場が盛り上がりやすくなります。「コミュニティ」はその典型です(一般にコミュニティをいきなり用意してもなかなか盛り上がらないのは、この順序が考慮されていないためです。サービスに不慣れなユーザーが多いのに密度の高いインタラクションをいきなり求めていることが原因だと思います)。ただこのような状態に至るまでの道のりは短くないので、十分に(ユーザーの状態を)考慮する必要があります。現実的に、ソーシャルアクションは開発コストがかさみやすい部分なので、何をどこまでやるかは予算と相談です。
(5) プレイサイクル
「プレイサイクル」も聞き慣れない言葉だと思います。ここでは「ユーザーが遊びながら徐々に初級者から上級者へと成長していくプロセス全体」を指して、プレイサイクルと呼んでいます。「サイクル」という言葉を使っているのは、基本的に利用者の辿るステップが
(1)目標を定める→(2)目標を達成するために行動する→(3)目標を達成する→(1)に戻る
というサイクルでまわるためです。(1)に戻った際に設定される目標は、以前に定めた目標より少し難易度が上がるのが通常です。プレイサイクルのフェーズで重要なのは、利用者の状況に応じて適切な難易度の目標を提示するようにうまくバランスを考えることです。
……といっても、実際にユーザーがサービスを使ってみないと最終的なバランス調整は困難なので、まず考えるべきは初心者向けの施策です。これを「オンボーディング」と呼びます。オンボーディングでは、特に「このサイトがユーザーにとってどんな価値があるのか」を簡潔に伝えることが大切です。
ここでも必要になるのはユーザーの理解です。「どんな経路で何を求めてアクセスしてきたのか」を元に伝えるべきメッセージを決めます。またこのサイトをどんな風に使えばいいのか、まず何を始めればいいのかを、オンボーディングで伝えます。ソーシャルゲームでは「チュートリアル」と呼ばれるフェーズがこれに相当し、同様のアウトプットとなるケースがあります。上級者向けの使い方を考えることもプレイサイクルを検討する上で重要です。最初は上級者向けのサービスを用意しない場合もあるので、「とりあえず準備をしておく」程度が実際だと思います。
(6) 適用後の改善/運用
最後に考えるのが運用フェーズです。これまで5つのフェーズを経て、おおむね初期段階で必要なゲーミフィケーションデザインについて考えてきました。さまざまな仮説に基づいて作業を進めます。仮説というと聞こえはいいですが、先が見えない中で(ユーザーを)想像しながらデザインをしていくような印象に近いかもしれません。実際にその仮説が正しいかどうかはサービスを始めてみないと分からないのです。むしろサービスを始めてからが本番。これまでのステップで考えたことが正しいかどうか、実践を経て検証し、あるべきゲーミフィケーションデザインに近づけていきます。
その際に、準備しておくべきは「何を指標(KPI)に設定するか?」です。ゲーミフィケーションが正しく機能しているかどうかを識別する指標を事前に定めておきましょう。(ゲーミフィケーションを)導入するWebサイトで、利用者が盛り上がっていると言えるにはどんなKPIが向上していればよいでしょうか? KPIを考えるとともに、KPIがデータとして蓄積され、振り返りができるようになっていることが必要です。意識して準備しておかないと、そもそもデータが取得できていないこともありますので注意しましょう。
さて、ゲーミフィケーションフレームワークの説明は以上です。記事では説明し切れない部分もありますが、大筋の考え方はこの2回で説明してきた通りです。実際に我々が依頼を受ける場合はこのステップでゲーミフィケーションデザインを考えます。また、このステップ自体はさまざまな場面で応用することができます。6つのステップ全てを考えなくても部分的に取り入れるだけで効果が出せる場合もあります。ぜひ、応用してみてださい。
関連キーワード
ゲーミフィケーション | 目標 | インタラクション | KPI(Key Performance Indicator) | Web | デザイン | フレームワーク | ゲーム | ランキング | ソーシャルゲーム
COPYRIGHT (C)2010-2015 Gamification.jp
関連記事
 ゲーミフィケーションを設計するために:ゲーミフィケーションフレームワークについて(1)
ゲーミフィケーションを設計するために:ゲーミフィケーションフレームワークについて(1)
現在展開しているサービスにゲーミフィケーションのコンセプトを導入するには、何をどのような手順で考えればいいのでしょうか。ゆめみの深田氏が解説します。 ゲームの力が会社を変える:ゲーミフィケーションとは何か?(後編)
ゲームの力が会社を変える:ゲーミフィケーションとは何か?(後編)
ループス・コミュニケーションズの岡村健右氏が解説するゲーミフィケーション入門。モチベーションの喚起はビジネスを成功に導く鍵になります。そこで登場するのがゲーミフィケーションなのです。 ゲームの力が会社を変える:ゲーミフィケーションとは何か?(前編)
ゲームの力が会社を変える:ゲーミフィケーションとは何か?(前編)
ループス・コミュニケーションズの岡村健右氏が解説するゲーミフィケーション入門。言葉こそ新しいものの、実はわたしたちにとって非常に馴染み深い概念なのです。 【連載】恩藏教授のマーケティングキーワード解説:ゲーミフィケーション:ゲーム以外の分野にゲームの要素を持ち込む
【連載】恩藏教授のマーケティングキーワード解説:ゲーミフィケーション:ゲーム以外の分野にゲームの要素を持ち込む
早稲田大学 恩藏直人教授がマーケティングの最新キーワードを解説する。第1回は「ゲーミフィケーション」。ゲームという視点でビジネスを捉え直すことで、新しい可能性が見えてくる。 ゲーミフィケーションはマーケティングを変えるか:BadgevilleのCEO直撃インタビュー:ゲーミフィケーションは中小企業も取り入れられる
ゲーミフィケーションはマーケティングを変えるか:BadgevilleのCEO直撃インタビュー:ゲーミフィケーションは中小企業も取り入れられる
ゲーミフィケーション先進企業Badgeville CEOのKris Duggan氏へのインタビューを通じてゲーミフィケーションをビジネスやマーケティング取り入れる上でのポイントを紹介する。 【連載】ビッグデータという未来:第1回 ビッグデータという時代観
【連載】ビッグデータという未来:第1回 ビッグデータという時代観
「ITmedia マーケティング」にはビッグデータをテーマとしたコラムがいくつかある。ユラス 代表取締役 井浦知久氏が執筆するこの寄稿記事は、しかし、ビッグデータが人類に及ぼす影響までを視野に入れたスケールの大きさで、ほかの寄稿記事と毛色を異にする。