どんなWebサイトでも「必ず最初に分析すべき」5つの項目:小川卓の「学び直しWebサイト改善」
どのようなWebサイトの分析でも基本は同じ。最初に行うべき5つの項目について解説します。
GA4などのWeb解析ツールを使う際、目の前にあるレポートを表示順になんとなく見ていませんか。今回解説する内容は、どのようなWebサイトの分析でも最初に行うべきものです。これらの内容を事前に確認することで、この後に深掘りすべき分析の方向性が定まります。
1. 時系列の変化を確認する
まずは、直近1年以上の時系列(日、週、月)で基本的な指標の増減を確認します。1年以上のデータを確認できない場合は、集計できている期間で確認しましょう。
全体の増減、季節性での増減、イレギュラーな増減の把握が目的です。現状を理解することで、改善施策の結果の評価にも役立ちます。改善案を考える際にも過去の増減理由を踏まえた仮説が思い浮かぶかもしれません。
GA4では、探索レポートで確認します。ディメンションに時間軸を入れ、指標にはWebサイトで確認したい指標を入れます。
どのようなWebサイトでも確認すべき主な指標としては「アクティブユーザー」「セッション」「エンゲージメント率」「キーイベント」などが挙げられます。自社のWebサイトにとって重要な指標を並べて確認してみましょう。
上記の例を見てみると、2024/12/23〜2024/12/26では、ユーザー数やセッション数は大きく増えてませんが、キーイベント率が大きく上がっています。Webサイト内で行ったキャンペーンなどが功を奏している可能性があります。
反対に、2024/12/27〜2024/12/28では、ユーザー数やセッション数が伸びていますが、エンゲージメント率が下がっています。キーイベント率も改善していません。
どのような集客施策を行ったのか。ランディングページはどこだったのか。これらの情報を深掘りしてみることで、改善のヒントが見つかるかもしれません。
2. CV導線の離脱率を確認する
CV(コンバージョン)までの導線がどのように利用されているのか確認します。
ECサイトであれば、「商品一覧」→「商品詳細」→「カート」→「決済開始」→「決済完了」が一般的です。BtoBサイトであれば、「オウンドメディア」→「商品やサービス概要」→「詳細(事例や顧客の声)」→「問い合わせフォーム」→「問い合わせ完了画面」がお薦めです。
CVまでに通過する可能性が高いページやページ群でファネル図や遷移図を事前に作成しておくと、ここからの作業もやりやすくなります。
離脱率とは、Webサイトを訪れたユーザーが特定のページを最後に閲覧して離脱した割合です。訪問数が多く離脱率が高いということは、そのページがWebサイトを離れるきっかけとなっていることを示すので、改善の優先順位が高いと言えます。
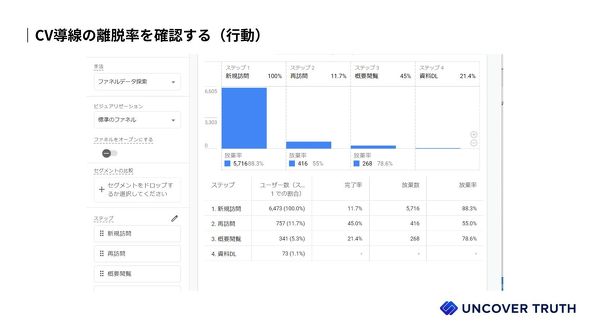
GA4で離脱率を確認する場合は、探索レポートのファネルデータ探索を使います。各ステップを設定すると、ステップ間の遷移率(次のステップに進んだ割合)を確認することができます。
どのステップで離脱(放棄)が起きているのか。施策の前後で数値は変化したのか。を確認できる便利な機能です。
新規訪問から再訪問を行い、その中で特定のコンテンツ群を見た後に資料をダウンロードした(PDFへのリンクをクリック)といったケースです。データの計測がイベント単位なので、行動データでファネル作成ができるのもGA4ならではです。
3. ランディングページとエンゲージメント率を確認する
CV導線の離脱率を確認するのと同様に改善すべきページを見つける分析です。Webサイトへの入口のページを確認します。訪問数が多いがエンゲージメント率が低いページは、改善の優先順位が高いページです。
エンゲージメント率は、GA4で生まれた新しい用語です。以下のいずれかを満たしていると「エンゲージメントがあったセッション」と見なされます。
- 10秒以上の滞在
- 2ページ以上の閲覧
- キーイベントの達成
エンゲージメント率は、「エンゲージメント数÷セッション数」で計算されます。基本的にエンゲージメント率が高いページの方が、ユーザーに価値を返せていると判断できます。なお、GA4で利用されている「直帰率」は「1−エンゲージメント率」で定義されており、旧来の1ページだけ見て離脱した割合とは違う点には注意が必要です。
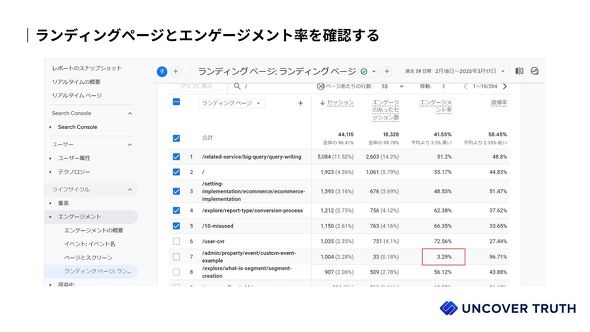
GA4では、「レポート」→「エンゲージメント」→「ランディングページ」で、Webページごとのエンゲージメントがあったセッション数とエンゲージメント率を確認することができます。
上の例では、7番目のWebページのエンゲージメント率が3.29%と非常に低いので、何かしら問題を抱えている可能性があります。エンゲージメント率が高いページと比較して改善案を見つけるか、該当のWebページを確認して根本的な課題(リンクがない、ページ表示に時間がかかる)がないか、確認してみましょう。
4. セグメント(デバイス、新規・リピート)での違いを確認する
セグメント(デバイス、新規・リピート)での行動の違いを確認します。セグメントごとの行動の違いを確認するのはもちろんですが、先述したCV導線で離脱率の高いページや、訪問が多くてエンゲージメント率が低いページでの違いも確認しておきましょう。
それぞれの訪問数やCVR(コンバージョン率)の違いを確認することで、改善施策の対象となるユーザーの絞り込みにも役立ちますし、確認すべき分析項目を整理できるようになります。
GA4では、探索レポート内でセグメント機能を利用できます。
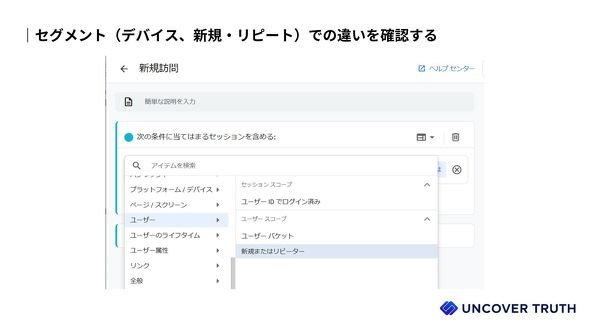
セグメント作成画面に移動し、「セッション セグメント」を選びます。条件を指定する際に、プルダウンから「ユーザー」→「新規またはリピーター」を選択しましょう。
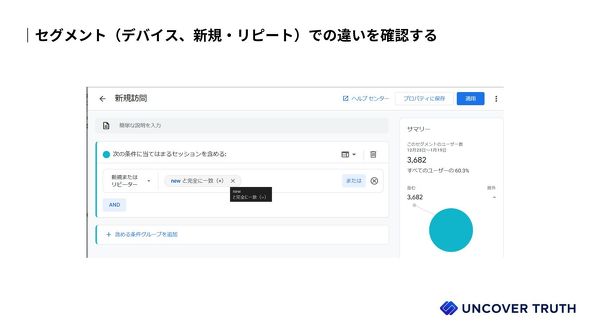
条件を設定する際に、新規は「newと完全に一致」、リピーターは「returningと完全に一致」を選び、「適用」を押せば利用できます。
上の例では、リピーターのセッション数が多いWebページ順に並べていますが、新規とリピートで見ているページの傾向が違います。このようなデータからも新規とリピーターのニーズの違いが発見できます。
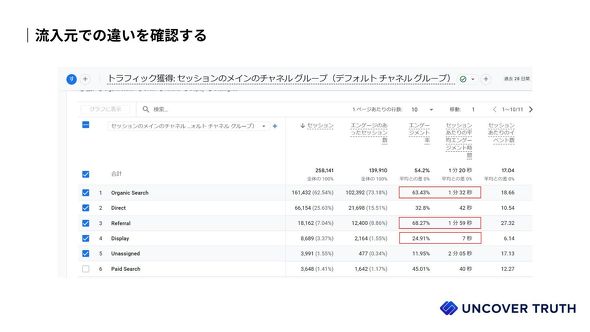
5. 流入元での違いを確認する
流入元別の訪問数やCVRを確認しましょう。どの流入元からのアクセスが多いのか。まずは一番大きい単位(デフォルトチャネルグループ)で流入元で比較して、数値の良し悪しを把握しておきましょう。
GA4では、「レポート」→「集客」→「トラフィック獲得」でトラフィック獲得レポートを確認できます。
流入元別の特徴は、このデータを見るだけでも見えてくるかと思います。上の例では「Organic Search」や「Referral」は滞在時間も長くエンゲージメント率も高いですが、「Display」は平均滞在時間が7秒と、改善の余地がありそうです。
Webサイト改善に向けた分析で最初に確認すべき5つの項目を紹介してきました。このプロセスをしっかり行っておくことで、後の分析精度も上がり、皆さん自身がWebサイト内のユーザー行動をより正確に理解できるようになります。
次回は、仮説からWebサイト分析する方法について解説していきます。
執筆者紹介
小川卓
おがわ・たく UNCOVER TRUTH CAO(Chief Analytics Officer)。Webアナリストとしてマイクロソフト、ウェブマネー、リクルート、サイバーエージェント、アマゾンジャパンなどで勤務。解析ツールの導入・運用・教育、ゴール&KPI設計、施策の実施と評価、PDCAをまわすための取り組みなどを担当。全国各地で講演を毎年40回以上行っている。
UNCOVER TRUTHについて
UNCOVER TRUTHは、データ活用基盤であるCDP「Eark」の提供や、それらCDPの構築と活用を支援するコンサルティングサービスと、コンテンツデータによるユーザー体験分析ツールの「Content Analytics」を提供しております。各ソリューションを通じて、企業が保有する1stPartyDataの分析や活用を促進しています。
詳細はこちら→ Content Analyticsサービスサイト
Copyright © ITmedia, Inc. All Rights Reserved.