第2回 ヒートマップでLPO――ヒートマップの登場で“in-page web analytics”時代に突入したLPO:【連載】今こそ! ヒートマップ(1/2 ページ)
ヒートマップがWebサイト分析の現場に登場したことで、LPOは、“in-page web analytics”の一部として捉えられるようになりました。“in-page web analytics”では、特定の1ページ、すなわち、分析対象となるランディングページにおいて、ユーザーがどんな行動をしたかにフォーカスして分析します。今回は、“in-page web analytics”時代に突入したLPOについて解説します。
関連キーワード
LPO(Landing Page Optimization) | 今こそ! ヒートマップ | Web解析 | アクセス解析 | ユーザビリティ | ユーザーインタフェース | Webマーケティング
1. ヒートマップ登場以前のLPO
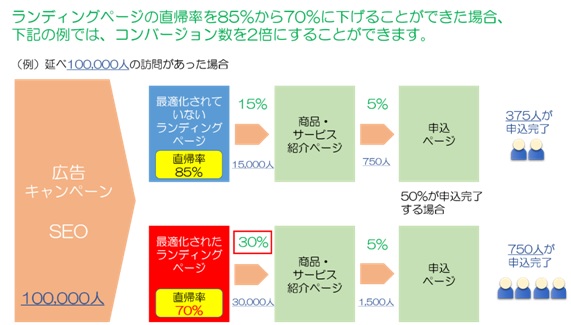
ランディングページとは、広告キャンペーンやSEOでWebサイトに集客したユーザーの入口となるWebページです。コンバージョン率を上げるために、ランディングページを改善し、効果測定してさらにチューニングを施す一連のプロセスをLPO(Landing Page Optimization、ランディングページ最適化)と呼びます。LPOは下記の図1のように、広告キャンペーンやSEOのROIを大きく左右するため、集客に掛けたコストを最大限に生かすための重要な施策であると言えます。
「ランディングページ」という言葉を最初に使い始めたのは、マーケティング関連の本を多数出版している米国の著作家セス・ゴーディン(Seth Godin)氏であると言われています(*1)。ランディングページは当初、Eメールマーケティングの用語として使われていました。Eメールに掲載された広告のリンク先のWebページをランディングページと呼んでいたのです。その後、バナー広告やリスティング広告からの誘導先も、全てランディングページと呼ばれるようになりました。
米国や日本でLPOのソリューションが広く提供されるようになったのは2006年頃からです。当時の一般的なLPOコンサルティングは、Webユーザビリティ研究の第一人者ヤコブ・ニールセン(Jakob Nielsen)氏が提唱するWebユーザビリティの考え方をベースに、アクセスログ解析から得られる各種指標を組み合わせて行われていました。ニールセン氏はベル研究所、IBMでの研究を経て、サン・マイクロシステムズに勤め、その後、ユーザビリティに関する数々の研究成果を発表した人です。当時はまだヒートマップを使ってユーザーの行動を分析することができませんでしたので、多くのコンサルタントが、ニールセン氏のUI/UXの研究成果やコラムを参考にしつつ、アクセス解析で得られた指標を見ながら、ランディングページの改善を行っていました。
Copyright © ITmedia, Inc. All Rights Reserved.